全体のコンテンツになります!
Diverの初期設定解説
こんにちは、はせがわです。
このページでは、Diverの初期設定を簡単に終わらせ「かっこいいサイト」を作ることを目的にしています。
まあ、いかにDiverは誰でも簡単に「かっこいいサイト」が作れるのか!
という紹介になるのかもしれませんけどね。
それだけ、Diverはユーザーインターフェイスに優れているということですけどね(^_-)-☆
長期運営していく中で、報酬を得られるようになってきたら「デザイナー」に頼んでデザイン性をアップし更なる報酬アップを目指してもいいかもしれませんが、今は紹介する設定で内容を作りこんでいきましょうね。
それでも報酬は上がりますからね。
初期設定の前に
Diverの初期設定をしていく前に、「ワードプレス」がインストールされている必要があります。
それに先立ち「サーバー」と「ドメイン」を持っていないといけません。
これらについては、「はせがわチョイス」パソコン周辺機器でおすすめを紹介していますので参考にしてください。
では、これからは「ワードプレスをインストール済み」であることを前提で話を進めていきますね。
ワードプレスにDiverをインストール
(1)インフォトップで購入
(2)注文履歴一覧
(3)購入履歴一覧からダウンロード
(4)Diverファイル(2つ)
(5)ワードプレスの管理画面
外観→テーマ→新規追加→テーマのアップロード
Diver.zip 有効化
Diver-child.zip 有効化
「親テーマ」「子テーマ」の概念とかは気にせず「親テーマ」で行きましょう。
Diver外観のカスタマイズ
サイトをレビューしながら変えていける便利機能です。
(1)外観→カスタマイズ
(2)サイト基本情報
サイトタイトル・キャッチフレーズ・サイトアイコンの設定ができます。
以下、投稿ページや基本カラー・サイズ設定と上から順に設定をしていきます。
簡単設定になりますが、はじめのうちはそれほどいじらなくともいい感じに仕上がっています。
細かい設定もできますが、いじくり回すのも時間が掛かるだけです。
おすすめの設定の方法は、DEMOサイトを見て、これをやってみたい!というのがあったら、そこをクリックして手順に沿って設定していくことがいいと思います。
入れておきたい設定
メニュー

赤枠部分がメニューになります。
メニューがあると、読者さんがあなたのブログを回遊しやすくなりますので絶対に設置しておいてくださいね。
コンテンツがないと作れませんが、とりあえずお決まりのパターン
ホーム、プロフィール、問い合わせ
ぐらいで作っておくといいでしょう。
カスタマイズ方法は下記デモサイトからどうぞ。
https://tan-taka.com/diver-demo/manual/4556
Diverは拍子抜けするほど簡単にかっこよく設定できてしまうことが実感できたことと思います。
サイドバー

サイドバーは文字通りブログの横にあるものです。
こちらもメニューと同じく、読者さんがあなたのブログを回遊しやすくしますので、必ず設置いたしましょう。
ここも個性が出るところですが、
簡単なプロフィール、おすすめ記事
は王道となります。
カスタマイズ方法は下記デモサイトからどうぞ。
https://tan-taka.com/diver-demo/manual/4671
おすすめプラグイン
Diverは、デフォルトで対応していますので、ほとんどプラグインでカスタマイズする必要がありませんが、強いてお勧めを紹介するとなると以下の通りとなります。
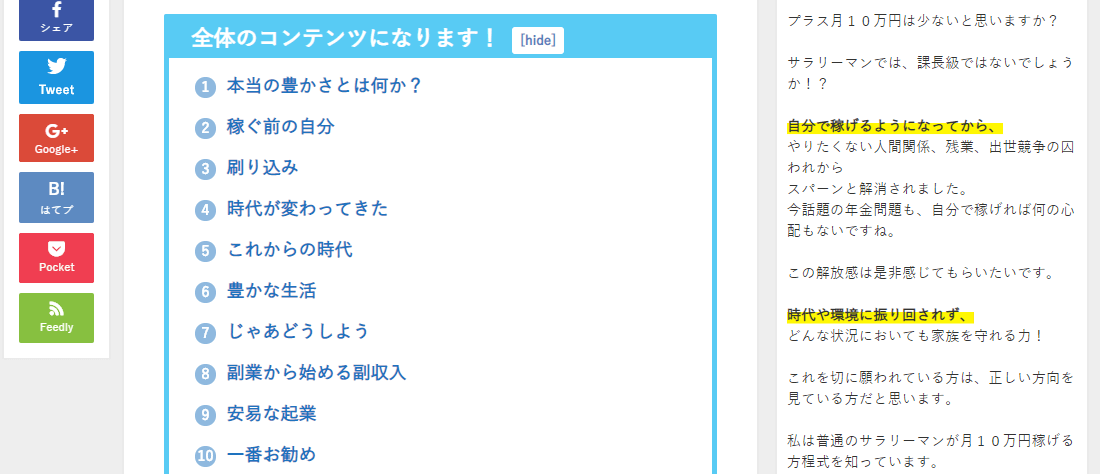
目次

目次のない本はありませんよね。
目次は読者さんに読みやすくする良い影響を与えます。
Diverは目次も簡単に挿入でき、デザインの設定もできます。
設定方法はこちらからどうぞ。
https://tan-taka.com/diver-demo/manual/4661
エディター(TinyMCE Advanced)
文章を書きやすくするプラグイン。
記事投稿の際に投稿画面の編集ボタンを増やすことができるようになります。

問い合わせフォーム(Contact Form 7)
ブログアフィリエイトで報酬を伸ばしていくために欠かせないのが「お客様の声」です。
「お客様の声」を聴き、それに応えていくことでお客様のニーズに沿った価値を提供できるブログにバージョンアップされていくわけです。
そのブログアフィリエイト成功の肝となる「お客様の声」集めるプラグインとなります。

サイトマップ(Google XML Sitemaps)
文字通りサイトの地図です。
あなたのブログに興味をもってくれたお客様は、他の記事もどんどん読んでいってくれます。
その時に役に立つのが「サイトマップ」です。
どこにどういった記事があるかを自動で作ってくれます。
Googleにも評価が上がりますので、はじめから設置しておくといいと思います。
人気記事表示(WordPress Popular Posts)
あなたの投稿したブログ内の人気記事を自動で表示してくれます。
あなたに興味をもったお客様は、他にも読まれている記事を探す傾向があります。
そういったお客様のために設置しておくことは重要になります。
いじょうが、プラグインを使ってDiverをさらに使いやすくする方法です。
是非、ご活用ください。
最後に追加コンテンツとして、読みやすい設定も紹介いたします。
「読みやすい」とか「読みにくい」は感覚的なものですが、色々なネット上の記事を読んでいると、そう感じるものをありますよね。
記事を読んでもらうには、絶対に読みやすい方が「精読率」が上がり、それに伴い報酬も上がってきます。
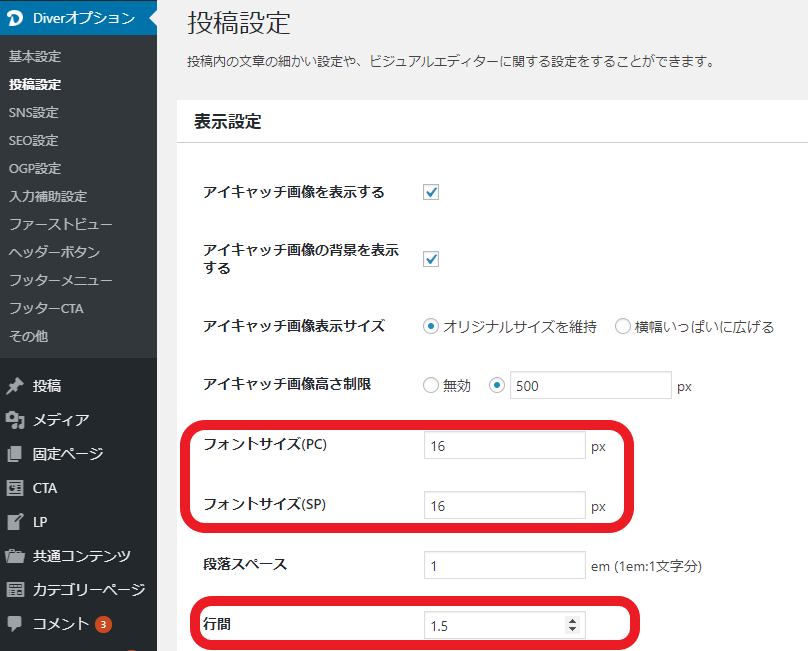
実は「読みやすい」には、黄金比率があるのです。
目の動きにストレスをかけないくらいの横幅は「1200px」
文字の大きさは「16px」
行間は「1.5倍」


多少の前後はあってもいいですが、
このぐらいの設定が「読みやすい」設定になります。
ご活用ください。
以上がDiverを使うなら「これだけは」設定しておきたい初期設定の説明でした。
今回の記事に対して何かご意見・質問等ありましたら下記のフォームからどうぞ!